在我們使用 標籤樣板字面值 可解決 XSS攻擊
這裡我們先來介紹簡單的 標籤樣板字面值
依據在樣板字面值 所定義的 "變數" 作為分段點
第一段: 你好
第二段: ,歡迎光臨
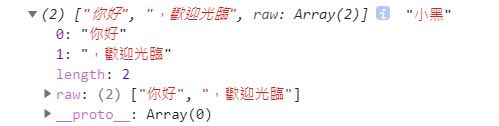
function show(str,arg1){
console.log(str,arg1);
}
const myName = '小黑';
show `你好${myName},歡迎光臨`;

雖然變數${myname}後面沒有內容,但依然會算進去
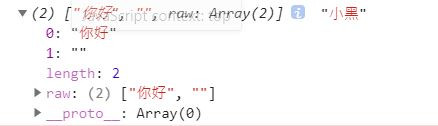
function show(str,arg1){
console.log(str,arg1);
}
const myName = '小黑';
show `你好${myName}`;

若使用多個變數 ,參數也要傳入多個
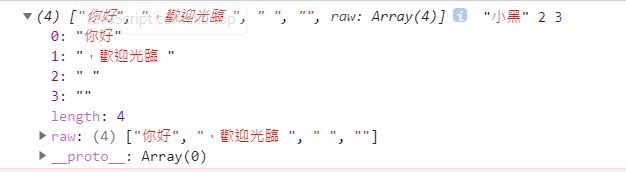
function show(str,arg1,arg2,arg3){
console.log(str,arg1,arg2,arg3);
}
const myName = '小黑';
show `你好${myName},歡迎光臨 ${2} ${3}`;

在不確定傳入的參數有幾個
可用其餘參數
會將傳入的參數以陣列方式呈現
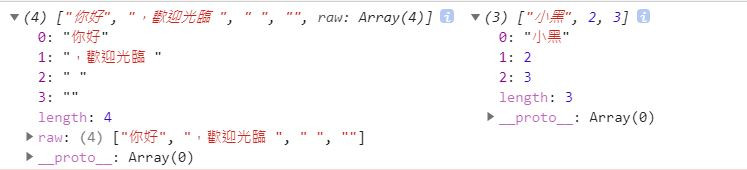
function show(str,...arg){
console.log(str,arg);
}
const myName = '小黑';
show `你好${myName},歡迎光臨 ${2} ${3}`;

這裡再舉一個複雜的例子
// 預期結果: 你好 <span> ${myName}</span>,歡迎光臨!
const myName = '小黑';
const highlight = (strings,...arg) =>
strings.map((str,i)=> `${str} ${arg[i] ? `<span>${arg[i]}</span>` : ''}`).join('')
const sentence = highlight `你好${myName},歡迎光臨!`;
console.log(sentence);
使用三元運算子是因為
strings 有兩段(索引 0 1) 但變數只有一個
若沒有使用三元運算子
會變成下圖
這裡提供一篇 join 方法的文章
https://aiirly.com/2019/07/js-join/
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
